近期,声网发布了基于 Native SDK 2.9.1 全平台接口的第一个全功能版 Agora Video SDK for Unity,可用于基于 Unity 环境开发的游戏(不在意包体大小)、教育、AR、VR 项目。我们将讲解如何使用 Agora Video SDK for Untiy 在 Unity 中构建跨平台的实时视频聊天场景。
在此之前,要说明一下,我们在这篇教程中要用的 Agora Video SDK for Untiy ,与之前已经发布的 Agora 互动游戏 SDK for Unity 有很多差别,具体如下:

也就是说,如果你开发的Unity 应用/游戏对安装包大小比较敏感,那么推荐使用 Agora 互动游戏 SDK for Unity,包体积占用最小可到 1MB;如果你的应用/游戏, 对安装包体积不那么敏感,或者有更多需要自定义音视频流的需要,那么可以使用本篇教程的主角 Agora Video SDK for Unity。好了,我们接下来开始讲讲怎么快速用起来。
准备工作
- Unity Editor
- 了解 Unity Editor、GameObjects、Unity 脚本,以及如何将 Unity 应用发布到移动设备上
- 对 C#的基本了解
- http://Agora.io 开发人员帐户
概述
在进入主题之前,让我们花点时间概览一下我们将要完成的所有步骤
- 设立新项目并导入 Agora Video SDK for Untiy
- 创建场景
- 处理按钮的事件
- 集成 Agora SDK
- 在设备上构建和测试(iOS/Android/Windows/macOS)
创建新项目
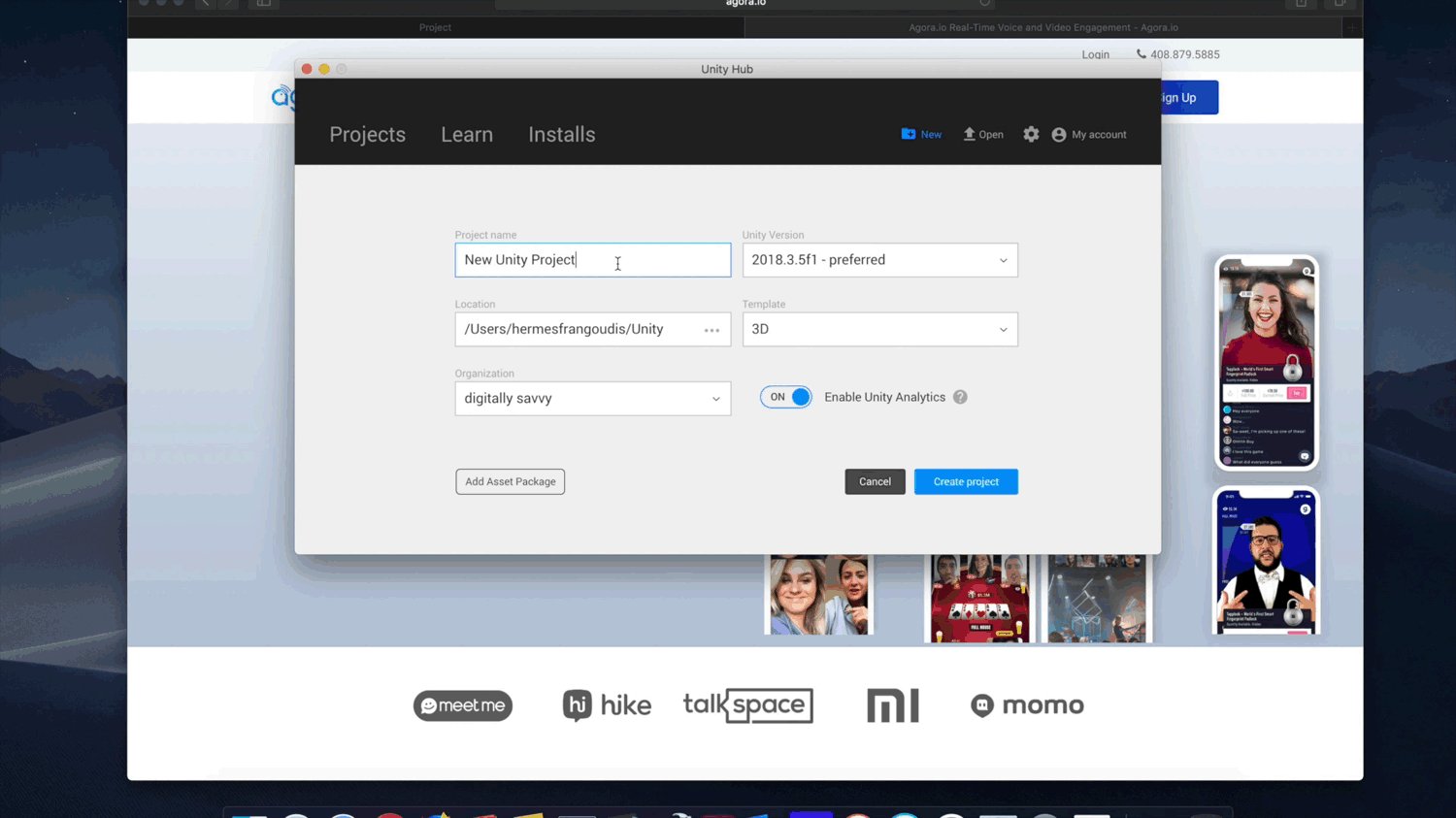
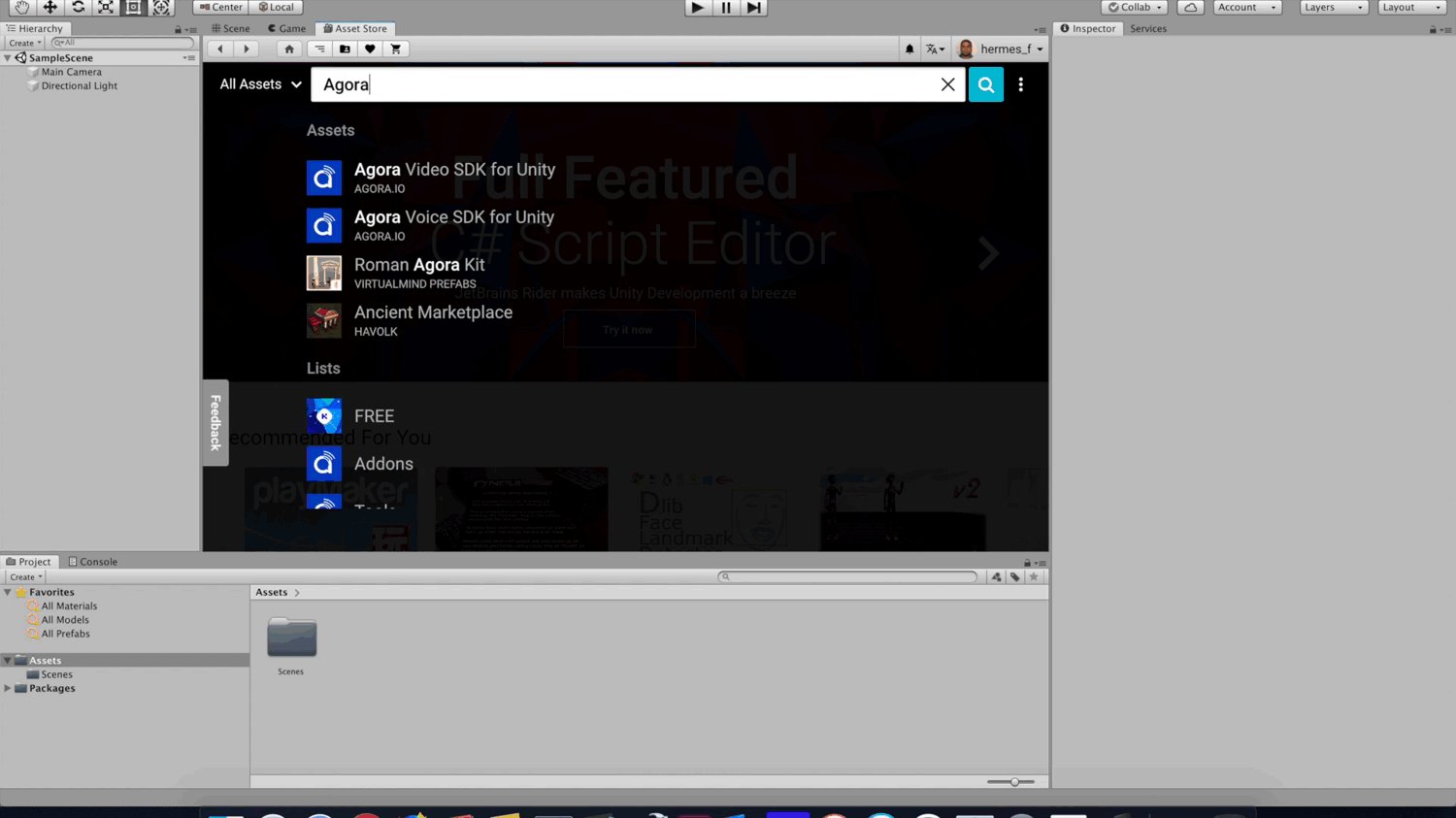
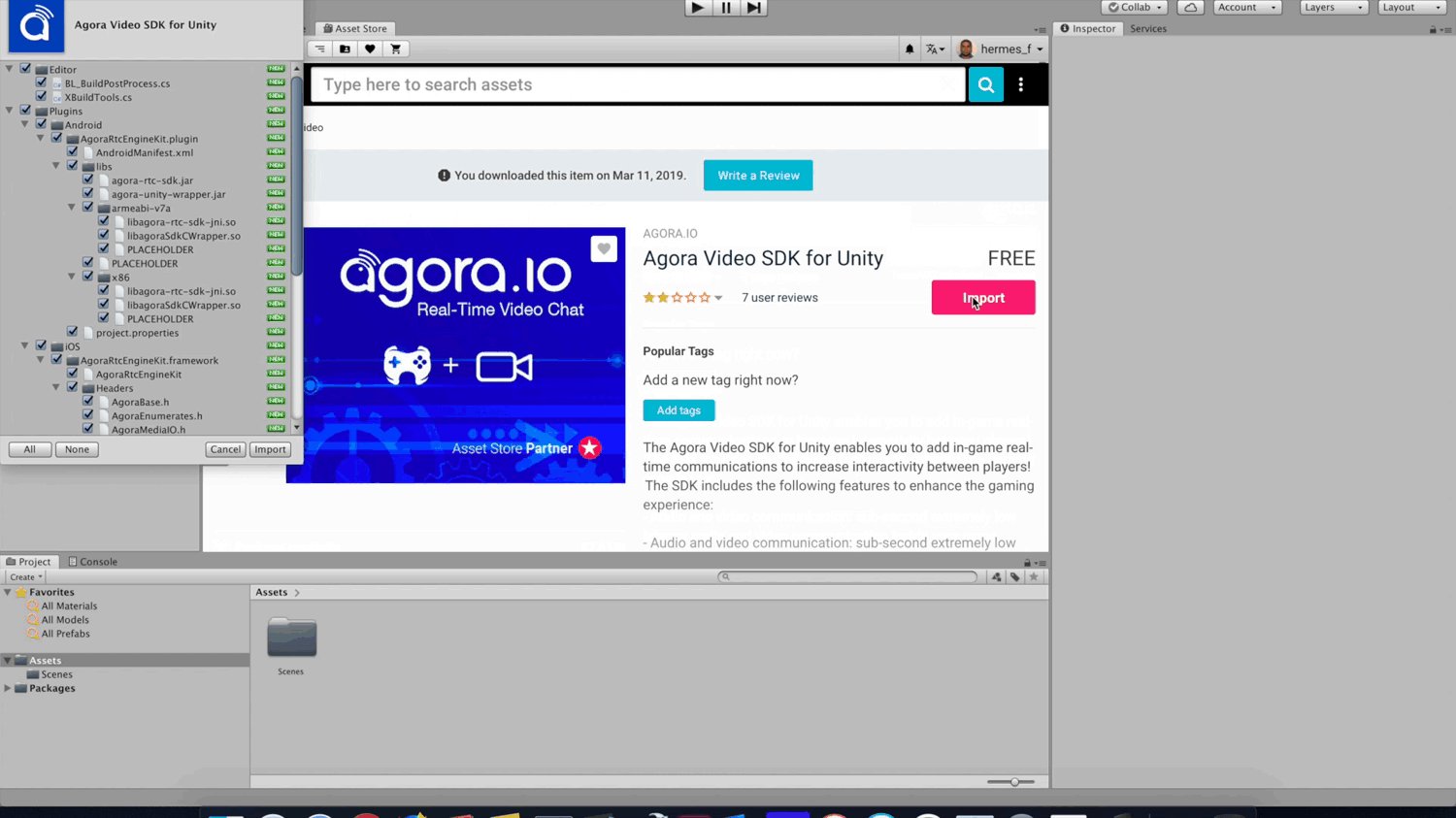
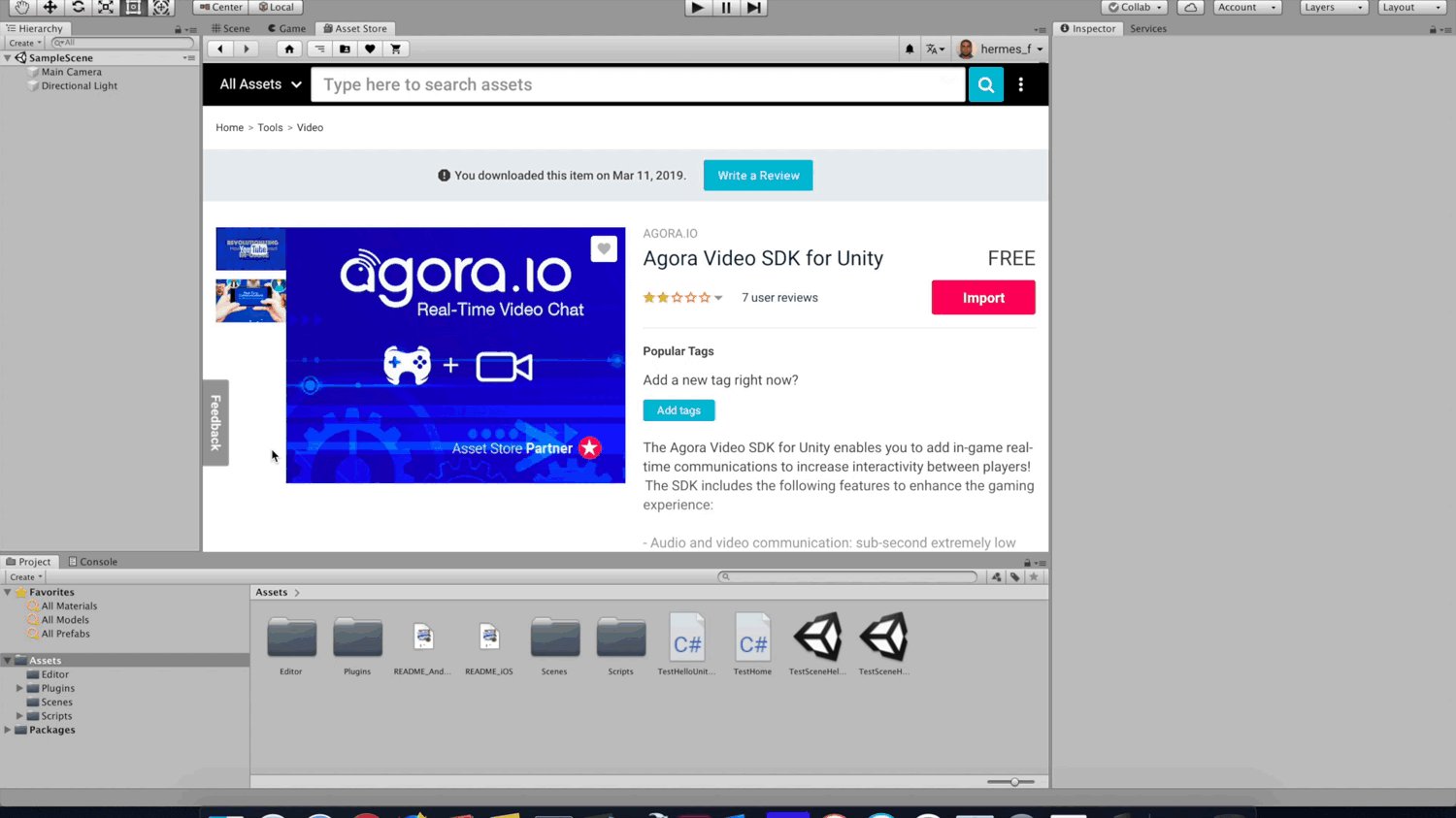
首先,让我们打开 Unity 并创建一个空白的新项目,将其命名为Agora Video Demo。完成 Unity 的项目设置后,我们导航到 Unity Asset Store,然后搜索“Agora Video SDK”。接下来,我们将 Agora Video SDK for Unity 导入到我们的项目中。当出现提示时,请确保选中列表中的所有Assets。

创建 Scene
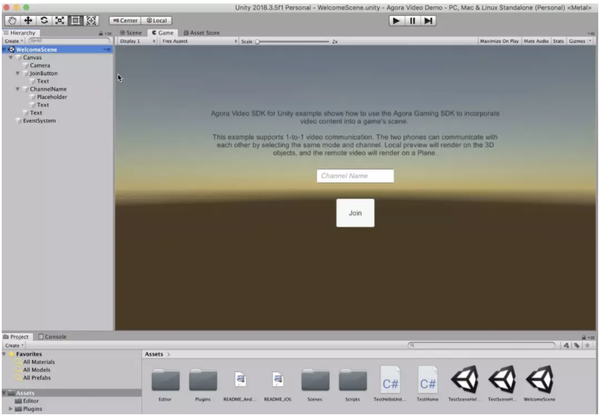
现在,我们创建一个新 Scene,将其命名为 WelcomeScene,然后双击该场景在 Editor 视图中将其打开。应用被加载后,WelcomeScene 将是用户看到的首个画面。我们首先从场景中删除现有的 Camera 和 Lights,然后我们添加一个 Canvas GameObject。接下来我们把“Camera”添加为“Canvas”的子对象。由于屏幕是以 2D 模式显示的,因此我们将 Editor 切换为 2D 模式。我们还需要把 Editor 视图切换到 Game 模式,以便我们能够可视化与 Camera 视角相关的位置。
我们需要一个按钮来触发应用执行“加入频道”的动作,为此我们添加一个按钮并将其命名为 JoinChannel,并为其添加标签。我们还需要让用户能够输入其频道的名称,为此我们创建一个文本输入(InputFiled),将其命名为 ChannelName。

接下来,我们将创建一个新场景并将其命名为 ChatScene,它是播放本地和远程视频流的屏幕。为了测试 Agora Video SDK 的某些功能,我们为场景添加一些 3D 的 GameObject。首先,向场景添加一个 Cube。由于我们的场景包含 3D,所以在编辑器中退出 2D 模式。
我们希望 Cube 将本地的摄像头视频流渲染为纹理,因此我们需要添加 VideoSurface.cs 作为 Cube 的组件。我们添加一个 Cylinder GameObject,将其移动到上方,使其不被 Cube 遮挡。接下来我们给 Cylinder 调整一下 position,并添加 VideoSurface.cs 组件。
最后,我们把 Canvas 添加到场景中,这样我们就可以添加 2D 按钮以便退出聊天,我们将其命名为 LeaveButton 并为其指定适当的标签。在此过程中,我们需要添加一个文本框,将其命名为 VersionText。我们把 VersionText 放置在右上角使其不会遮挡画面,然后将颜色设置为白色以便易于查看。
处理按钮事件
在设置场景的过程中,我们创建了两个按钮(JoinButton 和 LeaveButton),现在我们需要创建一个脚本,将一些 On Click Event 映射到这两个按钮上。
首先在 Assets 中创建一个新的 C#脚本,将其命名为 ButtonHandler.cs,然后双击它,在 Visual Studio 中打开文件。然后我们添加一个函数 OnButtonClick(),为简化起见,我们给函数主体中添加一个 Debug Log。
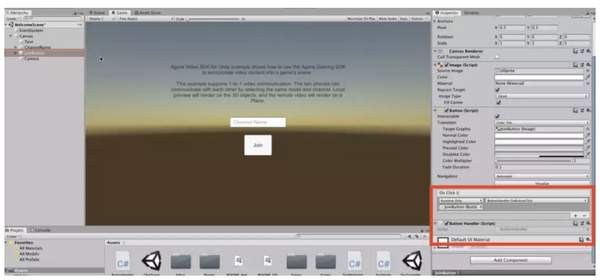
我们回到 Unity 中的 WelcomeScene 并将脚本和函数attach到按钮上。首先选择 JoinButton 并将 ButtonHandler.cs 添加为组件。接下来添加一个 On Click event,并将按钮单击映射到 OnButtonClick()。然后我们在 ChatScene 的 LeaveButton 上重复此过程。

此外需要注意的是,我们需要引入UnityEngine.UI,然后才能从 ChannelNameGameObject 获取 InputFiled 组件。
public void OnButtonClick()
{
Debug.Log("Button Clicked: " + name);
// determin which button
if (name.CompareTo("JoinButton") == 0)
{
// join chat
OnJoinButtonClicked();
}
else if (name.CompareTo("LeaveButton") == 0)
{
// leave chat
OnLeaveButtonClicked();
}
}
private void OnJoinButtonClicked()
{
Debug.Log("Join button clicked");
// get channel name from text input
GameObject go = GameObject.Find("ChannelName");
InputField input = go.GetComponent<InputField>();
}
private void OnLeaveButtonClicked()
{
Debug.Log("Leave button clicked");
}集成 Agora SDK
首先,我们在 Assets 中创建一个新的 C#脚本,将其命名为 AgoraInterface.cs,然后在 Visual Studio 中打开该文件。我们创建的第一个变量是 appId,用来保存我们的 Agora AppID。复制你的 AppID 并将其粘贴到 appId 的值中。我们还需要创建一个变量来保存远端视屏流的uid。
private static string appId = "Agora App ID";
public IRtcEngine mRtcEngine;
public uint mRemotePeer;让我们创建一个函数来初始化 Agora mRtcEngine,我们将其称为 LoadEngine()。我们确保引擎仅被初始化一次。我们使用if语句来检查 mRtcEngine 引用是否为 null。如果结果为 true,我们使用 IRtcEngine.getEngine 传入我们的 Agora 的 AppID 来初始化引擎。
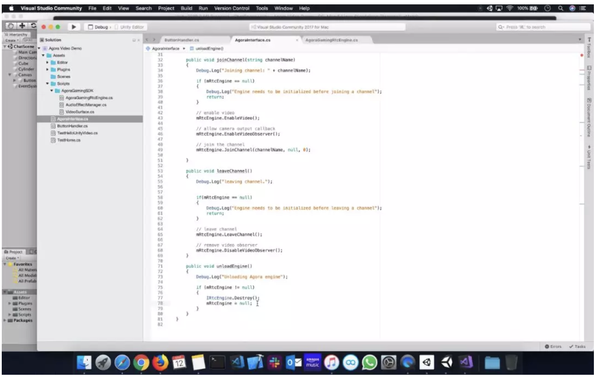
接下来,我们将声明 JoinChannel() 函数。首先检查 mRtcEngine 是否存在,然后我们调用 EnableVideo 和 EnableVideoObserver,最后我们调用 JoinChannel。
到目前为止,我们已经初始化了 Agora mRtcEngine,并用它来支持“加入频道”功能。现在我们需要为用户提供一种“离开频道”并“卸载”引擎的方法。我们从 LeaveChannel() 开始,再次检查引擎是否存在,然后用引擎调用 LeaveChannel() 和 DisabelVideoObserver()。最后,我们调用 IRtcEngine.Destroy(),并将本地引用设置为 null 来卸载引擎。

我们准备添加一些回调函数,以便可以基于各种预定义事件进行调用。我们重点关注三个回调:OnChannelJoinSuccess、OnUserJoined 和 OnUserOffline。只要本地设备成功加入频道,就会调用 OnChannelJoinSuccess;每当远程流加入频道时,就会调用 OnUserJoined;每当远端流离开频道时,就会调用 OnUserOffline。
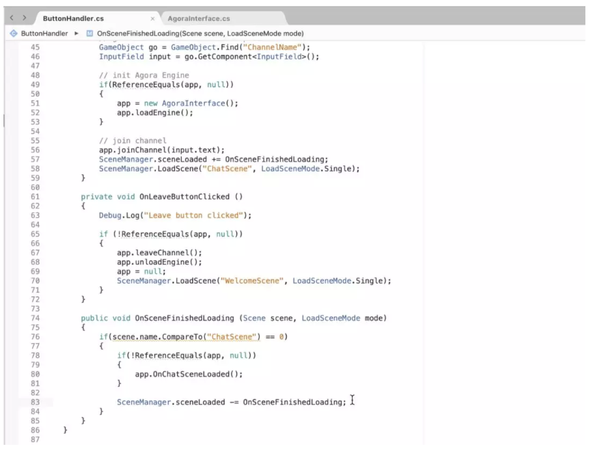
在调用 JoinChannel 之后,我们在 OnJoinButtonClicked 中向 SceneManager 的 SceneLoaded 监听器添加一个回调,然后将函数命名为 OnSceneFinishedLoading。由于每次加载场景时都会调用回调,因此我们需要一个中间函数。

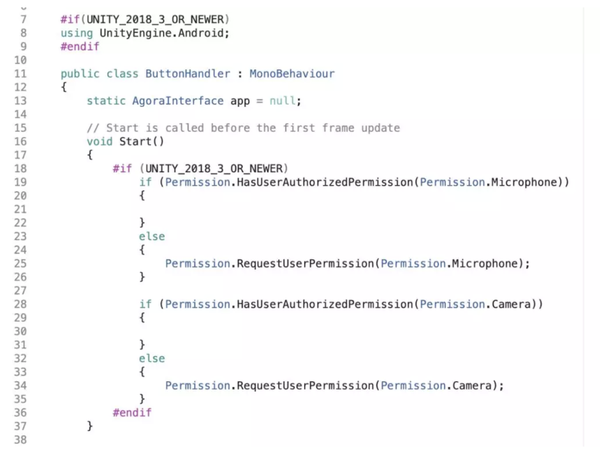
在设备上测试我们的工作成果之前,我们需要为 Android 添加一些权限请求。从 Unity 2018_3 开始,权限不再自动添加,因此我们需要添加一些 if-else 语句来检查并请求麦克风和摄像头的权限。

在设备上构建和测试
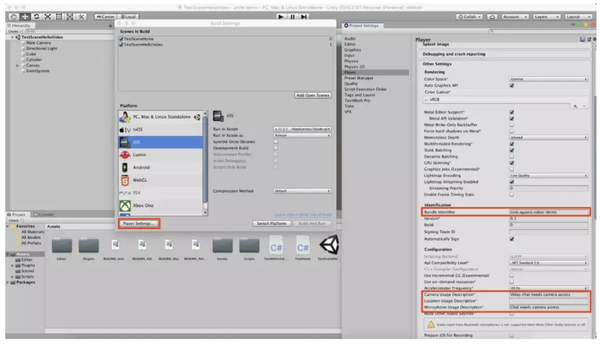
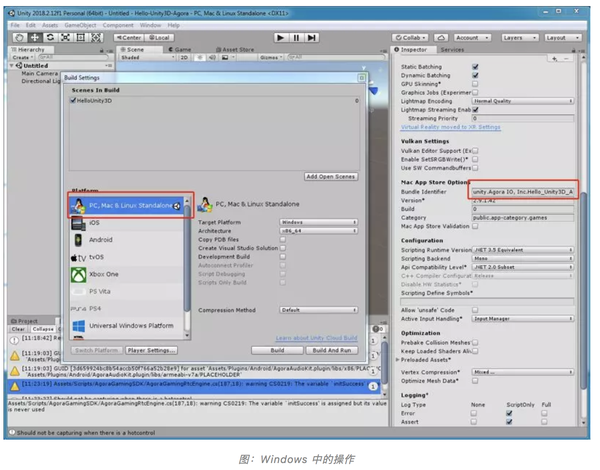
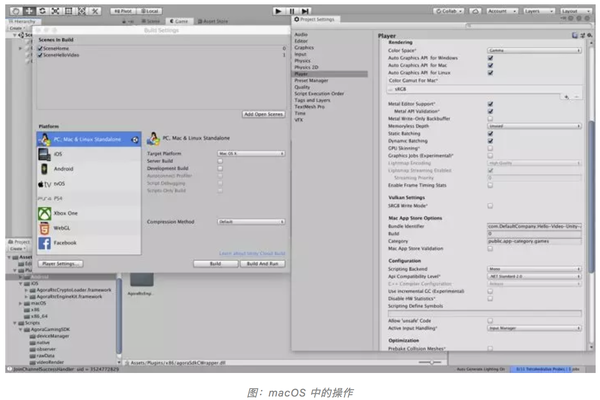
终于可以测试我们的应用了!让我们回到 Unity 并打开“Build Settings”。首先,我们将 WelcomeScene 和 ChatScene 拖到“Build Settings”对话框的 Scene 列表中。
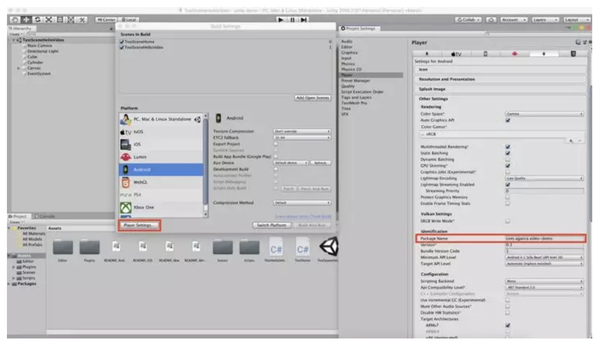
在构建和部署我们的应用之前,我们需要对每个平台的播放器设置进行一些调整。我们需要更新 Bundle ID,并提供一些有关摄像头和麦克风使用情况的描述文本(启用权限提示)。

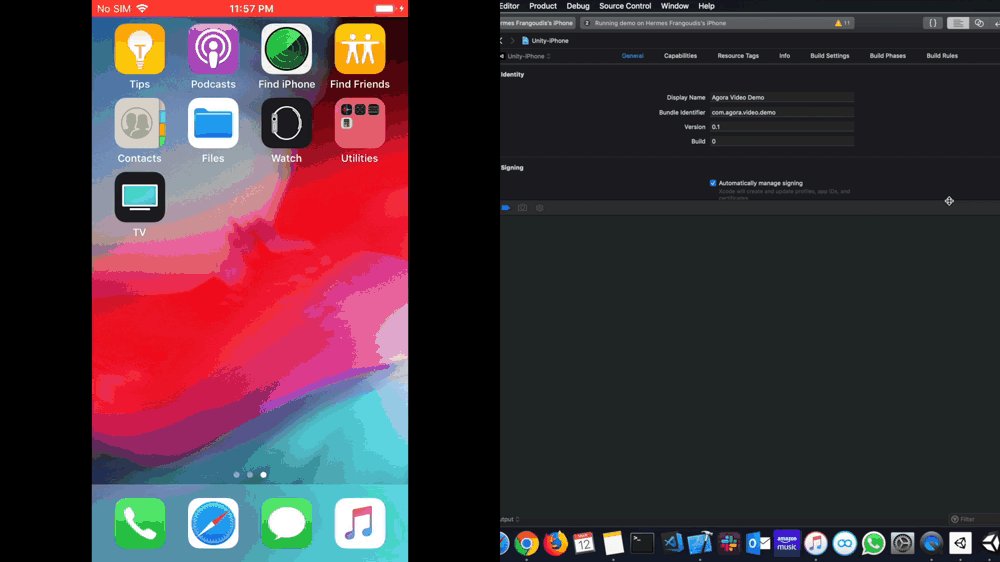
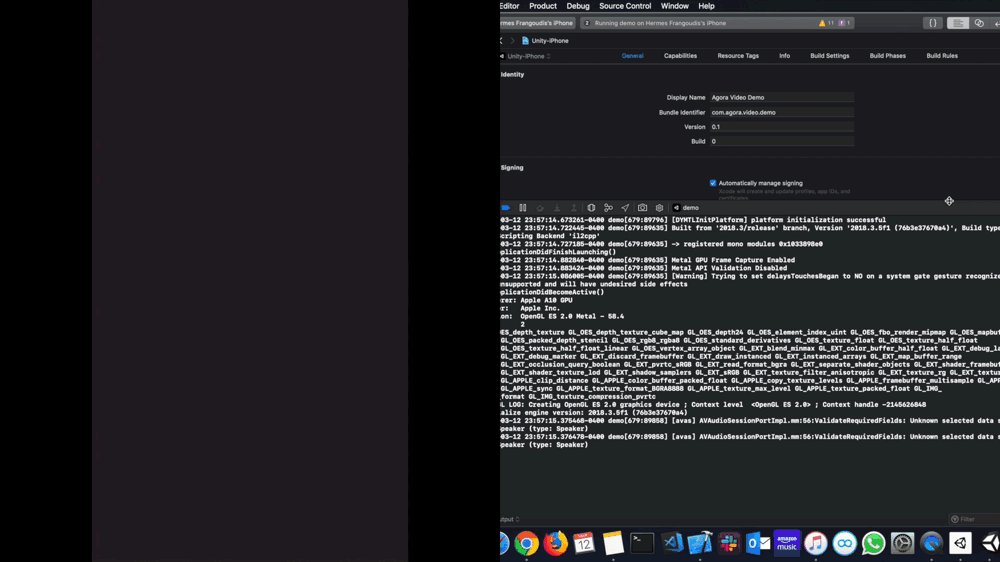
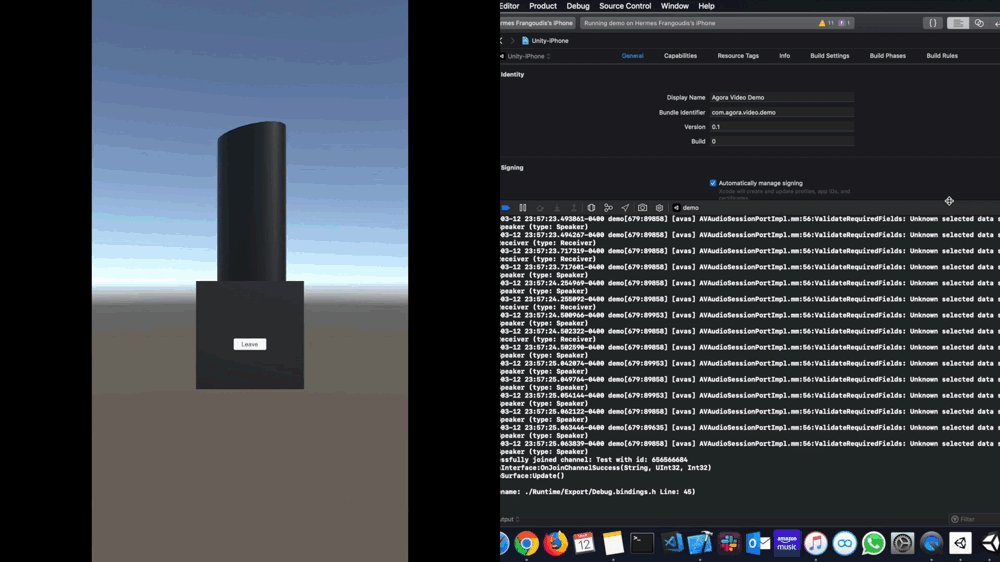
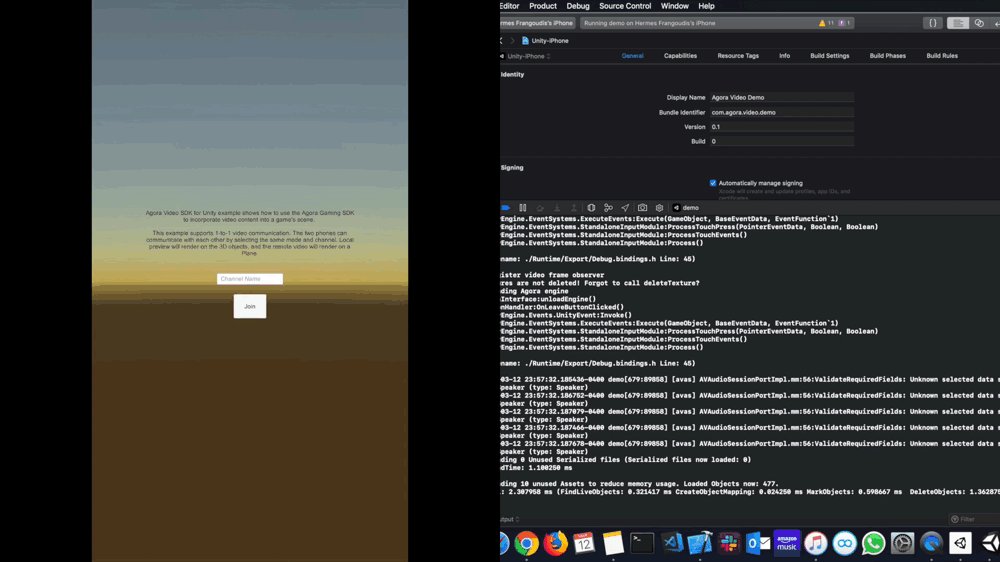
现在我们准备构建我们的应用!在“BuildSettings ”对话框中,单击“Build ”按钮,Unity 将提示你输入保存构建的位置。Unity 完成构建 iOS 应用后,将出现包含 Unity-iPhone.xcodeproj的Finder 窗口,双击该文件打开 XCode。打开 XCode后,选择项目(从左侧的文件导航器中),启用“AutomaticSigning ”并选择你的签名证书。最后,确保已连接测试设备,然后单击“播放”按钮。

同样的,我们这个版本也支持 Windows 和 macOS,如图所示:


你可以看到 WelcomeScene 先被加载,当我们加入频道时,我们进入 ChatScene,而当我们单击“Leave ”按钮时,将返回 WelcomeScene。唯一缺少的是远程流,为了实现远端视频流,我们需要第二个设备。
此外,我们也支持 Android。从“Platform ”列表中选择“Android”,打开“Player Settings”并提供一个 Package Name。确保已连接你的 Android 设备,然后单击“BuildAnd Run”。

搞定!
给你点赞,又搞定一个“小目标”!如果你有任何新的想法,或遇到什么问题,欢迎点击「阅读原文」到 RTC 开发者社区与我们交流。
其它资源
- 我们在 Github 开源了 Unity SDK 的相关代码示例,具体可以参考:https://github.com/AgoraIO/Agora-Unity-Quickstart/tree/master/video/Hello-Video-Unity-Agora
- 可在Unity Asset Store上获取http://Agora.io Video SDK for Unity
- 完整的 API 文档可在声网文档中心找到:https://docs.agora.io/cn/Video/release_unity_video?platform=Unity
- 如果在集成中遇到问题, 你可以到 RTC 开发者社区提问
备注
- 你可能会问,为什么是 getEngine() 而不是新的 IRtcEngine(),这与 Agora mRtcEngine 作为单例运行有关。getEngine() 将检查实例是否存在,如果不存在,则创建一个新实例。getEngine() 函数也可以稍后被调用以从代码的其他部分获取对引擎的引用。
- 所有回调在AgoraGameRtcEngine.cs中可见(Assets → /Scripts → /AgoraGamingSDK)。
注意:每个回调函数都会传递一组特定的参数,因此,如果你打算添加其他任何回调,请务必查看 AgoraGameRtcEngine.cs 文件
如果在开发过程中遇到任何技术问题,可以在Agora版块中提问,声网Agora工程师会及时回复





