声网录制SDK或者云录制提供的合流录制模式,可以将频道内所有 UID的音视频或者指定UID音频或视频混合录制为一个音视频文件。使用该录制方式,可实现各种定制化的录制视频样式需求。详见:官网文档
例如:
- 泛金融双录场景,客服与客户的音视频,可采用简单的上下或者左右布局。
- 教育1v1或者小班课场景,课件与老师学生视频,可采用垂直布局。
- 娱乐场景里,多主播连麦PK,可采用自适应布局或者悬浮布局。
那么,该如何正确的使用布局参数,才能实现最终想要的效果呢?核心原则是以发流端视频流的分辨率来设置录制视频分辨率。
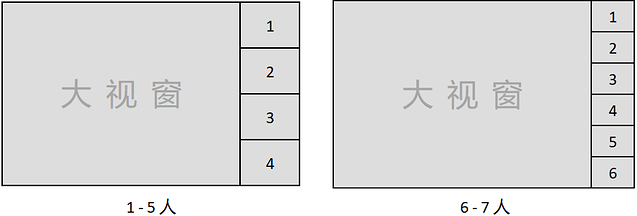
垂直布局:

- 1 - 5 人布局。小视窗宽度是总宽的 1/5,视窗高度是总高的 1/4
- 6 - 7 人布局,小视窗宽度是总宽的 1/7,视窗高度是总高的 1/6
- 占据大视窗的用户id,可通过maxResolutionUid指定。
- 大视窗是缩放模式,即分辨率与大视窗比例不一致时,会缩放而产生黑边。小视窗是裁剪模式
若占据大视窗的发流端视频流分辨率是1280x720,占据视窗宽度4/5,那么录制分辨率宽=1280/4x5=1600。所以,录制分辨需要设置1600x720
例如下面的实现效果:

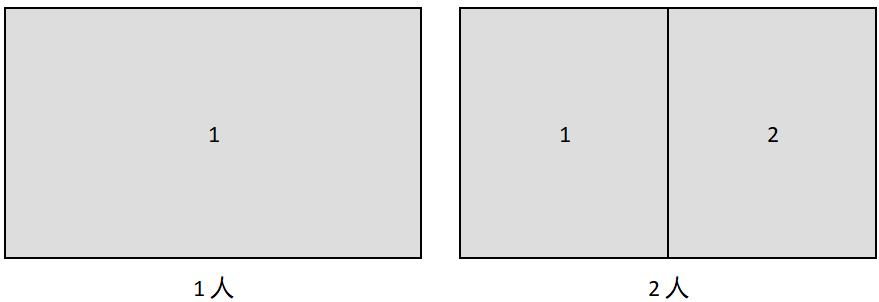
自适应布局:

- 视窗都是裁剪模式,即视频分辨率与视窗宽高比不一致时,会发生视频裁剪,不会产生黑边。
- 如果远端只有1人,分辨率是640x480,那么录制分辨率设置640x480
- 如果远端有2个人,分辨率是480x640,那么录制分辨率设置960x640
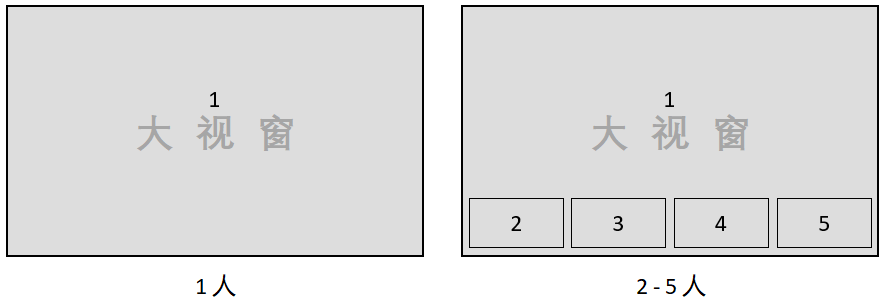
悬浮布局:

- 视窗都是裁剪模式,即视频分辨率与视窗宽高比不一致时,会发生视频裁剪,不会产生黑边。
- 占据大视窗的视频为第一个上线的远程视频用户
- 该布局相对简单,只需要将录制视频分辨率 等于 占据大视窗位置的发流端视频流分辨率
自定义布局:
当预设的布局样式都满足不了场景需求时,可直接调用声网布局API实现。详见:官网API

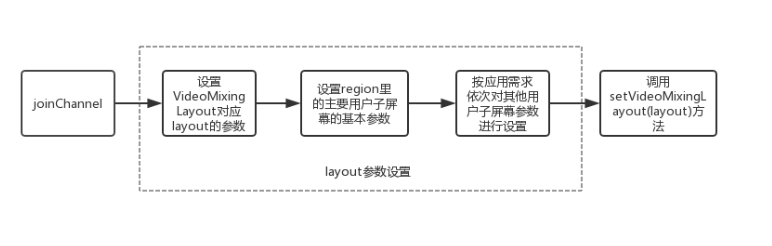
Layout:VideoMixingLayout 成员函数:
VideoMixingLayout () {
int canvasWidth; //画布宽度 ,一般等于分辨率:宽
int canvasHeight; //画布高度 ,一般等于分辨率:高
const char* backgroundColor ; //背景颜色。对应的 6 位 RGB 值
uint32_t regionCount; //用户数量
const Region* regions; //频道内每位用户在画布中的的
regions:
int uid; //待显示在该区域的用户的 UID
double x; //横坐标起始位置,取值从左到右,取值范围是 [0.0,1.0]
double y; //纵坐标起始位置,取值从左到右,取值范围是 [0.0,1.0]
double width; //占据宽度的相对值,取值范围是 [0.0,1.0]
double height; //占据高度的相对值,取值范围是 [0.0,1.0]
int renderMode; //渲染模式;0:裁剪模式;1:缩放模式 ......
}
在布局中,最重要的四个参数:x,y = 起始坐标; w,h = 所占画布宽高,详见下图复杂布局参数:

全屏录制:
在互动方式多样化,互动频次越来越频繁的情况下,自定义的视频布局可能仍然满足不了一些更复杂的场景录制需求。例如课程中,老师与学生的文字互动,学生答对题目时的奖杯动效等一系列非视频互动。
针对该场景,声网云录制将于10月中旬上线URL全屏录制功能。即:仅需要一个URL播放链接,声网云录制即可以将url链接播放的所有内容录制成mp4,实现了真正的所见即所得。





