作者: Eric Elliott
译:Adamhe
原文: 《Top JavaScript Frameworks & Topics to Learn in 2017》
JavaScript 的普及导致了一个非常活跃的技术,框架和类库的生态系统。 随着这充满令人惊叹的多样性和能量的生态圈的到来,许多人的烦恼也变得越来越多。
什么样的技术才是你应该关注的呢?
在哪里投入你的时间才能获得最大的利益? 哪些技术栈是是招聘公司现在所需要的? 哪些技能又具有最大的增长潜力?
现在知道的最重要的技术是什么?
你需要了解的信息,都在这篇高度概括的文章中。文章中收集了能让你快速学习它们的链接。
记住,当你正在学习体验一些实际的代码。 你可以在 Codepen.io 上执行这些代码。 如果你还在学习ES6,你可以了解到它是如何使用 Babel REPL 进行转换。
这是列表很长,但不要气馁,你可以完成它! 如果你在查看这个列表时,担心是否能学习这些建立现代应用程序所需要的一切知识,那么请阅读 “Why I’m Thankful for JavaScript Fatigue” 。 然后扣下来上班。然后全身心的投入到工作中吧。
可选学习笔记
这种标致 * 表示是严格可选的,这意味着,我推荐他们,如果你对他们感兴趣,或者你的工作需要了解它们,但你不应该感到有学习他们的义务。 标记有星号(例如,example *)的任何内容都是可选的。
任何没有标记为* 的东西都应该学习,但不要把学习这些当成义务。 而那些非可选的东西你应该有一个大题的认知,不用在各个方面都成为一个独当一面的专家。
JavaScript & DOM 基础知识
在你找到一个以 Javscript 为生的工作前,你需要对 Javascript 的基础知识有深刻的了解。
- Builtin methods(内置方法): 学习标准的数据类型 (youqishi arrays, objects, strings, 还有 numbers)。
- Functions & pure functions(函数 & 纯函数):你可能认为你已经掌握了很多函数,但JavaScript有一些技巧,你需要学习纯函数来掌握函数式编程。
- Closures (闭包): 了解函数作用域的一些特征.
- Callbacks(回调): 回调是当另一个函数用于在有结果就绪时准备执行的函数。 就像你说,“做你的工作,做完后给我打电话。
- Promises: Promise 是处理异步回调的一种方式。 当函数返回一个promise时,你可以在promise解析之后使用.then()方法来附加回调函数。 解析的值被传递到你的回调函数,例如doSomething()。then(value => console.log(value));
const doSomething = (err) => new Promise((resolve, reject) => {
if (err) return reject(err);
setTimeout(() => {
resolve(42);
}, 1000);
});
const log = value => console.log(value);
// Using returned promises
doSomething().then(
// on resolve:
log, // logs 42
// on reject (not called this time)
log
);
// remember to handle errors!
doSomething(new Error('oops'))
.then(log) // not called this time
.catch(log); // logs 'Error: oops'
- Ajax & server API calls (Ajax和服务器API调用): 那些最好玩的应用程序最终需要与网络通信。您应该知道如何使用那些 API 去进行通信。
- ES6: 当前版本的 JavaScript是 ES2016(aka ES7),但很多开发人员还没有正确学习 ES6。ES6 已经是过去式了。
- Classes (note: Avoid class inheritance. See How to Use Classes and Sleep at Night.
- Functional programming basics(函数式编程基础): 函数式编程通过组合运算函数来生成程序,避免共享状态和可变数据。多年以来,我没有看到有大量使用函数式编程JavaScript应用程序。是时候掌握基本原理了。
- Generators & async/await: 在我看来,最好的方式来写异步代码看起来同步。它的学习曲线比较陡峭,但一旦你学会了,代码将更容易阅读。
- Performance: RAIL — Start with “PageSpeed Insights” & “WebPageTest.org”
- Progressive Web Applications (PWA 渐进式Web应用程序): “Native Apps are Doomed” & “Why Native Apps Really Are Doomed”
- Node & Express: Node 允许你在服务器上使用JavaScript,这意味着你的用户可以将数据存储在云中并随时随地访问。 Express 是 Node 社区中最流行的框架。
- Lodash: 一个伟大的,模块化的JavaScript实用程序工具包,包含功能编程的好东西。从 lodash/fp 导入 data-last 功能模块。
工具
- Chrome Dev Tools:
DOM 检测和 JS 调试器:在我看来它是最好的调试器,虽然Firefox也有一些非常酷的你想要体验的工具。 - npm: JavaScript语言的标准开源代包存储库
- git & GitHub: 分布式版本管理器 - 随时查看你源码中的修改。
- Babel: 用于编译 ES6 以在旧版浏览器上工作。
- Webpack: 最流行的标准 Javascript 打包工具。通过一个简单的配置文件,让项目快速运行。
- Atom, VSCode, or WebStorm + vim: . 你需要一个编辑器。 Atom 和 VSCode 是当今最流行的JS编辑器。 Webstorm 是另一种解决方案,对质量工具提供非常强大的支持。我建议学习 vim ,或至少加入你的备忘单,因为迟早,你需要在服务器上编辑文件,掌握 vim 是最简单的方法 - vim 安装在几乎所有的 Unix 兼容的操作系统,通过 SSH 终端连接可以很好的运作。
- ESLint:早期捕获语法错误和风格问题。在代码审查和TDD后,你可以做第三件事,以减少代码中的错误。
- Tern.js:类型推理工具的标准JavaScript,目前我最喜欢的类型相关的 JavaScript 工具 不需要编译步骤或注释。Tern.js 提供了大部分的好处,几乎没有使用静态类型系统的 JS 的成本。
- Yarn*: 类似于 npm,但安装行为是确定性的,Yarn的目标是比 npm 快。
- TypeScript*: avaScript的静态类型。完全可选,除非你学习Angular 2。 如果你不使用 Angular 2,你应该在选择TypeScript之前仔细评估。我喜欢很多,我赞赏 TypeScript 团队的出色工作,但是你需要知道的权衡。所需阅读:“关于静态类型的令人震惊的秘密”和“你可能不需要TypeScript”。
- Flow*: JavaScript的静态类型检查器。请参阅“TypeScript与Flow”,以获得令人印象深刻的客观比较。注意,使用 Flow 来使我的 IDE 有表现好的反馈有一些困难,即使使用的是 Nuclide。
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 创建。 它基于单向数据流的想法,这意味着对于每个更新周期:
- React 接受组件的输入作为 props,并有条件地渲染 DOM 更新,如果数据已经改变了 DOM 的特定部分。 在此阶段的数据更新不能重新触发渲染,直到下一个绘图阶段。
- 事件处理阶段 - 在渲染 DOM 之后,React 侦听和事件,将事件委托给其 DOM 树根(为了更好的性能)的单个事件侦听器。 你可以监听这些事件并更新响应中的数据。
- 使用对数据的任何更改,该过程在步骤1中重复。
这与双向数据绑定形成对比,其中对DOM的改变可以直接更新数据(例如,如在Angular 1和 Knockout 的情况下)。 使用双向绑定,在 DOM 渲染过程(称为 Angular 1中的摘要循环)中对 DOM的 更改可能会在绘制完成之前重新触发绘图阶段,从而导致回流和重绘 - 从而降低性能。
React 没有规定数据管理系统,但推荐使用基于 Flux 的方法。 React 的单向数据流方法借鉴了函数式编程和不可变数据结构的思想,改变了我们对前端框架架构的思考方式。
有关React&Flux架构的更多信息,请阅读 “The Best Way to Learn to Code is to Code: Learn App Architecture by Building Apps”。
- create-react-app *:开始使用 React 的最快方法。
- react-router *:React 的简单路由。
- Next.js *:简单的通用渲染和路由 Node & React 。
- velocity-react *:React的动画 - 允许您使用 VMD - bookmarklet 在页面上进行交互式视觉运动设计。
Redux
Redux 为您的应用程序提供事务性,确定性状态管理。在 Redux 中,我们遍历操作对象流以减少到当前应用程序状态。要了解为什么这很重要,请阅读 “10 Tips for Better Redux Architecture.”。要开始使用 Redux,请查看 Redux 创建者 Dan Abramov 的优秀课程:
Redux 是强制性学习,即使你从未使用 Redux 作为实际项目。
为什么?因为它会给你很多实践,并教你使用纯函数的价值,并教你如何将通用函数 reducers,用于迭代数据集合并从中提取一些值。Reducers 通常有用,以至于Array.prototype.reduce已添加到 JS 规范。
Reducers 不仅仅对于数组是重要的,同时学习使用Reducers 的新方法本身也是有价值的。
- redux-saga *:Redux 的同步样式的副作用库。使用它来管理I / O(例如处理网络请求)。
Angular 2*
Angular 2 是 Google 广受欢迎的 Angular 框架的继承者。 因为它疯狂的人气,掌握它会使简历看起来很棒—— 但我仍旧建议优先学习 React 。
我喜欢React over Angular 2,因为:
- React 更简单
- React 很受欢迎,许多工作都需要它使用(Angular 2也是)
为此,我推荐学习 React,但我认为 Angular 2严格可选*。 如果你对Angular 2有强烈的偏好,请随意交换它们。 首先学习Angular 2,并考虑React可选。 两者都将会使你的简历看上去更优秀。
无论你选择什么,尽量将精力集中在它至少6个月 - 1年后,再去学习另一个。 掌握它们真的需要相当多的实践。
EDIT: 为什么我没有列举出<你们喜欢的那些框架>?
很多人问我,“为什么没有列举出他们喜欢的框架?” 因为其中一个重要标准是,“在工作中能被真正的用上”。
是的,这是一个人气竞赛,但当你在思考学习的时间投入在什么上时,了解一个框架的时机变得格外重要。
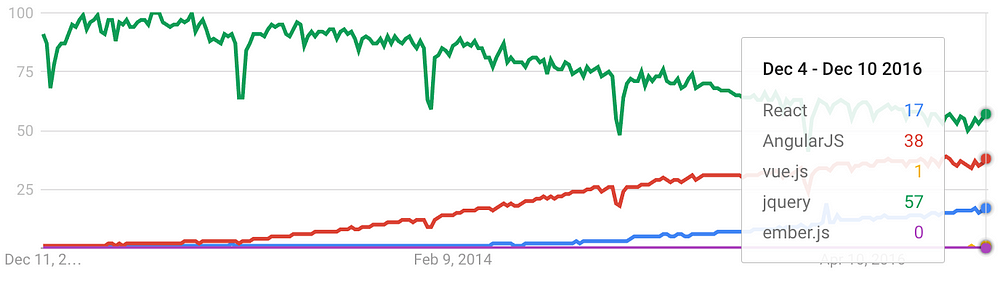
为了回答这个问题,我看了一些关键指标。 首先,Google趋势。 如果您想重现此Google趋势图,请记住按主题而不是关键字进行选择,因为其中几个字词会带来大量的假阴性。 换句话说,这些是以主题为主的趋势,而不是关键字搜索:

这告诉相关的各种项目对什么有兴趣。 如果人们正在搜索它们,那么它们很可能正在搜索的选择,或寻找帮助或文档。 这是一个相对合理的评价指标。
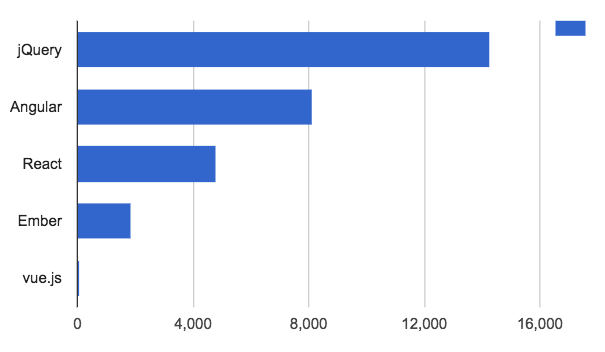
另一个很好的数据来源是 Indeed.com,它汇集了来自各种来源的工作列表数据。 近年来,招聘广告的人气急剧下降,但他们仍然收集足够的数据,以便做出良好的相对比较,告诉你框架,人们实际上在生产项目中使用,在工作上:

要重现这些发现,搜索 javascript 并将该位置留空。 正如你可以清楚地看到:
Angular 和 React: 遥遥领先 (除了jQuery,它用于所有网站 - 包括非应用程序的巨大份额 - 因为它被几乎所有的遗留系统使用,包括流行的 CMS 系统,如 WordPress)。
你可能会看到 Angular 在这些列表中比 React 有显着的优势。 为什么我依然推荐优先学习 React? 因为:
- 更多的人对学习 React 比对 Angular 感兴趣
- React 在用户满意度方面显着引领 Angular
换句话说,React 赢得了社区活跃和用户体验的战斗,如果过去一年半的趋势继续保持,React 有一个非常明显的机会,使 代替 Angular 成为主导的前端框架。
Angular 2 拥有改变这个局面的机会,所以 Angular 可以卷土重来,但到目前为止,React 正在处于一个优势的局面。
RxJS*
RxJS是JavaScript的反应式编程实用程序的集合。把它比作 streams 的 Lodash。 Reactive programming (响应时编程)已经正式进入了 JavaScript 场景。 ECMAScript Observables 提案是一个阶段1草案,RxJS 5+ 是规范的标准实现。
虽然像我很喜欢 RxJS ,但如果你一次打包完整的 RxJs,你的包将会变得很大(这其中有有很多运算符)。 为了减少打包体积,不要导入整个包,请改用补丁导入:
import { Observable } from 'rxjs/Observable';
// then patch import only needed operators:
import 'rxjs/add/operator/map';
import 'rxjs/add/observable/from';
const foo = Observable.from([1, 2, 3]);
foo.map(x => x * 2).subscribe(n => console.log(n));
使用补丁包将减少你的
使用补丁导入可以将捆绑包中的 rxjs 依赖关系的大小减少约 200k。 这是一个很好的优化,它会让你的应用程序更快。
下一步
现在,你已经研究了所有这些最流行的技术,接下来请阅读 “How to Land Your First Development Job in 5 Simple Steps”。
Level up your JavaScript game。 如果你不是会员,那么你错过了。

原文作者 Eric Elliott 是 “Programming JavaScript Applications”(O'Reilly)和 “Learn JavaScript with Eric Elliott” 的作者。 他为 Adobe Systems,Zumba Fitness,华尔街日报,ESPN,BBC 以及包括 Usher,Frank Ocean,Metallica 等顶级唱片艺术家的软件体验做出了贡献。
他花费大部分时间在旧金山湾区与世界上最美丽的女人。










